LVHA…
12th October 2007On my web design journey, I have learned the wisdom that CSS styles for hyperlinks should be defined like the following:
a:link {…}
a:visited {…}
a:hover {…}
a:active {…}
List out the names of the pseudoselectors and you’ll soon work out where they got LVHA: Link, Visited, Hover and Active. However, I have recently spotted the following being used:
a {…}
a:hover {…}
The trick here is to define your style globally and only define specifics for the relevant pseudoselector, hover in this example. It works well in the likes of Mozilla and Opera but Internet Explorer is another story. Even IE7 needs the LVHA treatment. I spotted this when I observed unexpected changes in the appearance of link text after visiting the link: visited links startes to change colour. While I know that the likes of Jakob Nielsen frown upon non-changing link colour, I choose to ignore this and keep it constant so following the LVHA approach is needed to keep things as I would like them.
Missing borders in Internet Explorer
8th October 2007It’s quite hard to describe this observation in a title so here goes with a longer description in a post. One thing that I spotted with the Prosumer theme used on this blog is that the links on the horizontal navigation bar underneath the mast head were not appearing as they should. The links have been formatted using CSS to appear in boxes with borders that are more apparent when you hover over them. In IE, the top and bottom borders were missing. After a spot of digging, I came up with the line-height property being the cause and I was right: the extremities of the boxes surrounding the text were being cut off because they exceeded the allotted space. As if to emphasise that IE7 isn’t as major a leap forward from IE6 as we would have liked, the problem affected that browser as well.
Aside: Link text colours weren’t being honoured by IE7 like they are by IE6, Firefox and Opera so another tweak to the CSS was needed.
CSS Control of Text Wrapping
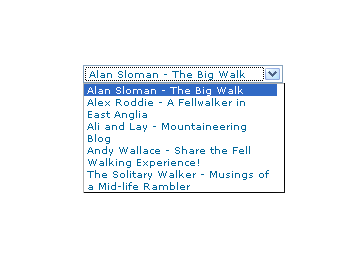
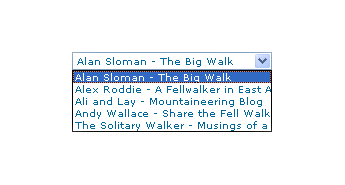
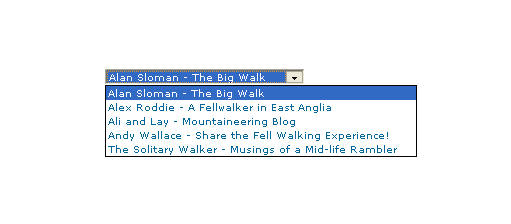
11th September 2007I recently spotted a request for a drop down list like that which you see below. I managed to create it using the CSS but it only worked for Firefox so I couldn’t suggest it to the requester.
form select, form select option {width: 185px; white-space: normal;}
form select {height: 16px; width: 200px; white-space: normal;}
form {margin: 300px auto 0 auto; width: 300px;}
Here’s how it looks in Firefox 2:

And in IE6:

And in Opera 9:

It would be nice if the white-space attribute gave the same result in all three but hey ho… As it happens, the W3C are working up other possible ways of controlling text wrapping in (X)HTML elements but that’s for the future and I’ll be expecting it when I see it.
For menus with wrapped entries, using DHTML menus and DOM scripting seems the best course for now. I suppose that you could always make the entries shorter which is exactly what I tend to do; I am pragmatic like that. Nevertheless, there’s never any harm in attempting to push the boundaries. You just have to come away from the cutting edge at the first sign of bleeding…
Of course, if anyone had other ideas, please let me know.
Are developers and designers overcomplicating their CSS?
11th May 2007I have been tweaking the widgets in this blog and the thought has crossed my mind that purveyors of open source blogging and CMS’s may be overcomplicating matters with the CSS that they are writing. Using inheritance without much thought as to others having to pick it up is one irritation but bunching styles together can confuse too. For instance, you can draw from from two different styles for the same HTML element (it’s what’s going when you see class="class1 class2" in a tag definition), which is OK if done simply but can confuse matters when customisation is attempted later. Drupal particularly suffers from this bugbear but it’s their in WordPress too, though not to the same extent. Using a hierarchy to define and attach your styles (#id1 .class2 tag1 {style definition…} is the kind of thing that I have in mind), can also confound but I admit to finding the approach very useful for myself. I think that I know what’s driving this: the need to cut down the bulk of CSS files but using the advanced features that I mentioned above without clear commenting and other documentation hampers later efforts. It would be nice if every developer of a theme for use blogging or CMS software was forced to document their work extensively and share that documentation with interested users. After all, sharing is the whole purpose of their endeavours…
New theme
31st January 2007After trying to get WordPress.com to amend the Andreas04 theme and getting nowhere, I decided to jump ship and try the Andreas09 one instead. The permalink titles are more sensible on this one so I’ll see what Technorati makes of them. Even though I have had to change theme, the wonders of CSS have allowed me to carry over elements of the colour scheme from the old to the new. If you really want to witness the raw power of CSS, pop over to CSS Zen Garden where the same HTML code is rendered in extraordinarily different ways thanks to CSS. There is even a book written by Dave Shea and Molly Holzschlag to go with the website.