CSS Control of Text Wrapping
11th September 2007I recently spotted a request for a drop down list like that which you see below. I managed to create it using the CSS but it only worked for Firefox so I couldn’t suggest it to the requester.
form select, form select option {width: 185px; white-space: normal;}
form select {height: 16px; width: 200px; white-space: normal;}
form {margin: 300px auto 0 auto; width: 300px;}
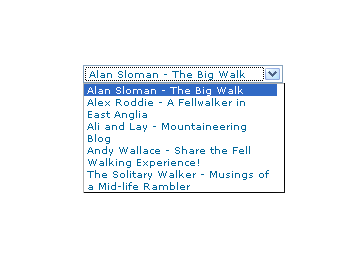
Here’s how it looks in Firefox 2:

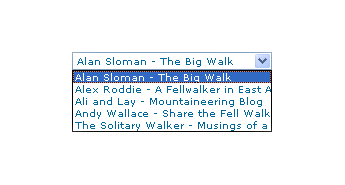
And in IE6:

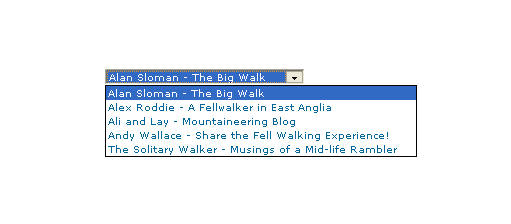
And in Opera 9:

It would be nice if the white-space attribute gave the same result in all three but hey ho… As it happens, the W3C are working up other possible ways of controlling text wrapping in (X)HTML elements but that’s for the future and I’ll be expecting it when I see it.
For menus with wrapped entries, using DHTML menus and DOM scripting seems the best course for now. I suppose that you could always make the entries shorter which is exactly what I tend to do; I am pragmatic like that. Nevertheless, there’s never any harm in attempting to push the boundaries. You just have to come away from the cutting edge at the first sign of bleeding…
Of course, if anyone had other ideas, please let me know.