Why all the commas?
4th December 2022In recent times, I have been making use of Grammarly for proofreading what I write for online consumption. That has applied as much to what I write in Markdown form as it has for what is authored using content management systems like WordPress and Textpattern.
The free version does nag you to upgrade to a paid subscription, but is not my main irritation. That would be its inflexibility because you cannot turn off rules that you think intrusive, at least in the free version. This comment is particularly applicable to the unofficial plugin that you can install in Visual Studio Code. To me, the add-on for Firefox feels less scrupulous.
There are other options though, and one that I have encountered is LanguageTool. This also offers a Firefox add-on, but there are others not only for other browsers but also Microsoft Word. Recent versions of LibreOffice Writer can connect to a LanguageTool server using in-built functionality, too. There are also dedicated editors for iOS, macOS or Windows.
The one operating that does not get specific add-on support is Linux, but there is another option there. That uses an embedded HTTP server that I installed using Homebrew and set to start automatically using cron. This really helps when using the LanguageTool Linter extension in Visual Studio Code because it can connect to that instead of the public API, which bans your IP address if you overuse it. The extension is also configurable with the ability to add exceptions (both grammatical and spelling), though I appear to have enabled smart formatting only to have it mess up quotes in a Markdown file that then caused Hugo rendering to fail.
Like Grammarly, there is an online editor that offers more if you choose an annual subscription. That is cheaper than the one from Grammarly, so that caused me to go for that instead to get rephrasing suggestions both in the online editor and through a browser add-on. It is better not to get nagged all the time…
The title may surprise you, but I have been using co-ordinating conjunctions without commas for as long as I can remember. Both Grammarly and LanguageTool pick up on these, so I had to do some investigation to find a gap in my education, especially since LanguageTool is so good at finding them. What I also found is how repetitive my writing style can be, which also means that rephrasing has been needed. That, after all, is the point of a proofreading tool, and it can rankle if you have fixed opinions about grammar or enjoy creative writing.
Putting some off-copyright texts from other authors triggers all kinds of messages, but you just have to ignore these. Turning off checks needs care, even if turning them on again is easy to do. There, however, is the danger that artificial intelligence tools could make writing too uniform, since there is only so much that these technologies can do. They should make you look at your text more intently, though, which is never a bad thing because computers still struggle with meaning.
Stopping Firefox from launching on the wrong virtual desktop on Linux Mint
12th October 2021During the summer, I discovered that Firefox was steadfastly opening on the same virtual desktop on Linux Mint (the Cinnamon version) regardless of the one on which it was started. Being a creature of habit who routinely opens Firefox within the same virtual desktop all the time, this was not something that I had noticed until the upheaval of a system rebuild. The supposed cause is setting the browser to reopen tabs from the preceding session. The settings change according to the version of Firefox but it is found in Settings > General in the version in which I am writing these words (Firefox Developer Edition 94.0b4) and the text beside the tick box is Open previous windows and tabs.
While disabling the aforementioned setting could work, there is another less intrusive solution. This needs the opening of a new tab and the entering of the address about:config in the address bar. If you see a warning message about the consequences of proceed further, accept responsibility using the interface as you do just that. In the resulting field marked Search preference name, enter the text widget.disable-workspace-management and toggle the setting from false to true in order to activate it. Then, Firefox should open on the desktop where you want it and not some other default location.
Installing Firefox Developer Edition in Linux Mint
22nd April 2018Having moved beyond the slow response and larger memory footprint of Firefox ESR, I am using Firefox Developer Edition in its place even if it means living without a status bar at the bottom of the window. Hopefully, someone will create an equivalent of the old add-on bar extensions that worked before the release of Firefox Quantum.
Firefox Developer Edition may be pre-release software with some extras for web developers like being able to to drill into an HTML element and see its properties but I am finding it stable enough for everyday use. It is speedy too, which helps, and it has its own profile so it can co-exist on the same machine as regular releases of Firefox like its ESR and Quantum variants.
Installation takes a little added effort though and there are various options available. My chosen method involved Ubuntu Make. Installing this involves setting up a new PPA as the first step and the following commands added the software to my system:
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
sudo apt-get update
sudo apt-get install ubuntu-make
With the above completed, it was simple to install Firefox Developer edition using the following command:
umake web firefox-dev
Where things got a bit more complicated was getting entries added to the Cinnamon Menu and Docky. The former was sorted using the cinnamon-menu-editor command but the latter needed some tinkering with my firefox-developer.desktop file found in .local/share/applications/ within my user area to get the right icon shown. Discovering this took me into .gconf/apps/docky-2/Docky/Interface/DockPreferences/%gconf.xml where I found the location of the firefox-developer.desktop that needed changing. Once this was completed, there was nothing else to do from the operating system side.
Within Firefox itself, I opted to turn off warnings about password logins on non-https websites by going to about:config using the address bar, then looking for security.insecure_field_warning.contextual.enabled and changing its value from True to False. Some may decry this but there are some local websites on my machine that need attention at times. Otherwise, Firefox is installed with user access so I can update it as if it were a Windows or MacOS application and that is useful given that there are frequent new releases. All is going as I want it so far.
Toggling the appearance or non-appearance of the Firefox session exit dialogue box
22nd March 2015One thing that I notice with Firefox installations in both Ubuntu and Linux Mint is that a dialogue box appears when closing down the web browser asking whether to save the open session or if you want to have a fresh session the next time that you start it up. Initially, I was always in the latter camp but there are times when I took advantage of that session saving feature for retaining any extra tabs containing websites to which I want to return or editor sessions for any blog posts that I still am writing; sometimes, composing the latter can take a while.
To see where this setting is located, you need to open a new tab and type about:config in the browser’s address bar. This leads to advanced browser settings so you need click OK in answer to a warning message before proceeding. Then, start looking for browser.showQuitWarning using the Search bar; it acts like a dynamic filter on screen entries until you get what you need. On Ubuntu and Linux Mint, the value is set to true but false is the default elsewhere; unlike Opera, Firefox generally does not save sessions by fault unless you tell it to that (at least, that has been my experience anyway). Setting true to false or vice versa will control the appearance or non-appearance of the dialogue box at browser session closure time.
A need to update graphics hardware
16th June 2013Not being a gaming enthusiast, having to upgrade graphics cards in PC’s is not something that I do very often or even rate as a priority. However, two PC’s in my possession have had that very piece of hardware upgraded on them and it’s not because anything was broken either. My backup machine has seen quite a few Linux distros on there since I built it nearly four years ago. The motherboard is an ASRock K10N78 that sourced from MicroDirect and it has onboard an NVIDIA graphics chip that has performed well if not spectacularly. One glitch that always existed was a less than optimal text rendering in web browsers but that never was enough to get me to add a graphics card to the machine.
More recently, I ran into trouble with Sabayon 13.04 with only the 2D variant of the Cinnamon desktop environment working on it and things getting totally non-functional when a full re-installation of the GNOME edition was attempted. Everything went fine until I added the latest updates to the system when a reboot revealed that it was impossible to boot into a desktop environment. Some will relish this as a challenge but I need to admit that I am not one of those. In fact, I tried out two Arch-based distros on the same PC and got the same results following a system update on each. So, my explorations of Antergos and Manjaro have to continue in virtual machines instead.
To get a working system, I gave Linux Mint 15 Cinnamon a go and that worked a treat. However, I couldn’t ignore that the cutting edge distros that I tried before it all took exception to the onboard NVIDIA graphics. systemd has been implemented in all of these and it seems reasonable to think that it is coming to Linux Mint at some stage in the future so I went about getting a graphics card to add into the machine. Having had good experiences with ATi’s Radeon in the past, I stuck with it even though it now is in the hands of AMD. Not being that fussed so long there was Linux driver support, I picked up a Radeon HD 6450 card from PC World. Adding it into the PC was a simpler of switching off the machine, slotting in the card, closing it up and powering it on again. Only later on did I set the BIOS to look for PCI Express graphics before anything else and I could have got away without doing that. Then, I made use of the Linux Mint Additional Driver applet in its setting panel to add in the proprietary driver before restarting the machine to see if there were any visual benefits. To sort out the web browser font rendering, I used the Fonts applet in the same settings panel and selected full RGBA hinting. The improvement was unmissable if not still like the appearance of fonts on my main machine. Overall, there had been an improvement and a spot of future proofing too.
That tinkering with the standby machine got me wondering about what I had on my main PC. As well as onboard Radeon graphics, it also gained a Radeon 4650 card for which 3D support wasn’t being made available by Ubuntu GNOME 12.10 or 13.04 to VMware Player and it wasn’t happy about this when a virtual machine was set to have 3D support. Adding the latest fglrx driver only ensured that I got a command line instead of a graphical interface. Issuing one of the following commands and rebooting was the only remedy:
sudo apt-get remove fglrx
sudo apt-get remove fglrx-updates
Looking at the AMD website revealed that they no longer support 2000, 3000 or 4000 series Radeon cards with their latest Catalyst driver the last version that did not install on my machine since it was built for version 3.4.x of the Linux kernel. A new graphics card then was in order if I wanted 3D graphics in VWware VM’s and both GNOME and Cinnamon appear to need this capability. Another ASUS card, a Radeon HD 6670, duly was acquired and installed in a manner similar to the Radeon HD 6450 on the standby PC. Apart from not needing to alter the font rendering (there is a Font tab on Gnome Tweak Tool where this can be set), the only real exception was to add the Jockey software to my main PC for installation of the proprietary Radeon driver. The following command does this:
sudo apt-get install jockey-kde
When that was done I issue the jockey-kde command and selected the first entry on the list. The machine worked as it should on restarting apart from an AMD message at the bottom right hand corner bemoaning unrecognised hardware. There had been two entries on that Jockey list with exactly the same name so it was time to select the second of these and see how it went. On restarting, the incompatibility message had gone and all was well. VMware even started virtual machines with 3D support without any messages so the upgrade did the needful there.
Hearing of someone doing two PC graphics card upgrades in a weekend may make you see them as an enthusiast but my disinterest in computer gaming belies this. Maybe it highlights that Linux operating systems need 3D more than might be expected. The Cinnamon desktop environment now issues messages if it is operating in 2D mode with software 3D rendering and GNOME always had the tendency to fall back to classic mode, as it had been doing when Sabayon was installed on my standby PC. However, there remain cases where Linux can rejuvenate older hardware and I installed Lubuntu onto a machine with 10 year old technology on there (an 1100 MHz Athlon CPU, 1GB of RAM and 60GB of hard drive space in case dating from 1998) and it works surprisingly well too.
It seems that having fancier desktop environments like GNOME Shell and Cinnamon means having the hardware on which it could run. For a while, I have been tempted by the possibility of a new PC since even my main machine is not far from four years old either. However, I also spied a CPU, motherboard and RAM bundle featuring an Intel Core i5-4670 CPU, 8GB of Corsair Vengence Pro Blue memory and a Gigabyte Z87-HD3 ATX motherboard included as part of a pre-built bundle (with a heatsink and fan for the CPU) for around £420. Even for someone who has used AMD CPU’s since 1998, that does look tempting but I’ll hold off before making any such upgrade decisions. Apart from exercising sensible spending restraint, waiting for Linux UEFI support to mature a little more may be no bad idea either.
Update 2013-06-23: The new graphics card in my main machine is working as it should and has reduced the number of system error report messages turning up too; maybe Ubuntu GNOME 13.04 didn’t fancy the old graphics card all that much. A rogue .fonts.conf file was found in my home area on the standby machine and removing it has improved how fonts are displayed on there immeasurably. If you find one on your system, it’s worth doing the same or renaming it to see if it helps. Otherwise, tinkering with the font rendering settings is another beneficial act and it even helps on Debian 6 too and that uses GNOME 2! Seeing what happens on Debian 7.1 could be something that I go testing sometime.
A new repository for GNOME 3 Extensions
6th December 2011Not before time, the GNOME project has set up a central website for GNOME Shell extensions. It seems to be in the hands of extension developers to make GNOME 3 more palatable to those who find it not to their taste in its default configuration. If you are using Firefox, installation is as easy as clicking the ON/OFF icon for a particular plugin on its web page and then selecting install on the dialog box that pops up. Of all the browsers that you can use on GNOME, it seems to be Firefox that is only one that has this ability for the moment. The website may have the alpha legend on there at the moment but it works well enough so far and I have had no hesitation in using it for those extensions that are of interest to me. This is an interesting development that deserves to stay, especially when it detects that a plugin is incompatible with your version of GNOME. Currently, I use GNOME 3.2 and it pops up a useful menu for deactivating extensions when the desktop fails to load. That’s a welcome development because I have had extensions crashing GNOME 3.0 on me and running the GNOME Tweak Tool on the fallback desktop often was the only alternative. GNOME 3 seems to be growing up nicely.
Making a custom button to hide or display the Google Toolbar in Firefox
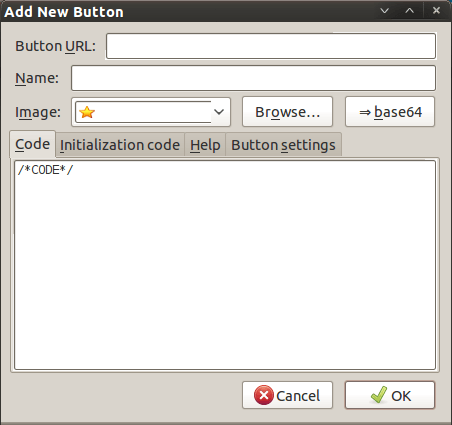
27th February 2011Adding more toolbars to Firefox is all very fine but they can take up space on the screen. Even with the big screens that many of us have these days, it’s still nice to be able to see more of what we use web browsers to visit: web pages. For the Web Developer extension’s toolbar, there is the Toggle Web Developer Toolbar plugin for showing and hiding the thing when so desired. As it happens, I keep it hidden until I need it and I fancied doing exactly the same thing with the Google Toolbar but found none. Instead, I happened on a tutorial that used the Custom Buttons plugin to define a custom button. That gives you an entry named Add new button… to the context menu that appears when you right-click on the main menu bar near the top of the Firefox window. When you select the that extra entry in the menu, you get the dialogue box that you see below.

In there, that are some form fields that need filling. Button URL is an option without which you can do but I entered “Toggle Google Toolbar” into the Name field while also sourcing an image to be used on the button instead of the default (a Google logo, naturally…). The last step is to add the code below underneath the /*CODE*/ comment line, leaving the latter in place.
const toolbar = document.getElementById(“gtbToolbar”);
toolbar.collapsed = !toolbar.collapsed;
With all that completed, clicking on the OK button is all that’s needed to finish off the button definition. With that done, the next step is to add the button where you want it by right clicking on the top menu bar again and selecting the Customise… entry. From the list of buttons that appears, just pick the new one and drag it to where you want it to go. Then, you’re done with what might sound a roundabout away of putting in place a space saver but I can live with that.
A spot of extension bother with Firefox
8th December 2010One keystroke that I use a lot when typing on a computer is Control+Shift+[an arrow key] but I found myself in the awkward position of it not working in Firefox anymore. The nuisance level was enough to set me investigating in the name of resolving the problem. Using the following command to start Firefox saw the keystroke being returned to me so I need to find which plug-in, extension or add-on was the cause of the matter.
firefox -safe-mode
Then, it was a matter of disabling one extension at a time and restarting Firefox each time to see when the keystroke functionality was returned to me. The culprit turned out to be Firebug 1.6 and there’s a discussion on their bug forum about the issue. Even the good folk in the Firebug project noted how many folk were experiencing the inconvenience based on a quick Google search. However, that didn’t turn up the answer for me so I had to do some digging of my own and I hope that it has saved you some time. Of course, Firebug comes without cost so we cannot grumble too much but I’ll be keeping it disabled as much as possible until a new version makes its appearance.
Update 2011-01-15: This now seems to be fixed in Firebug 1.6.1
On web browsers for BlackBerry devices
8th August 2010The browser with which my BlackBerry Curve 8520 came is called Web’n’Walk and, while it does have its limitations, it works well enough for much of what I want to do. Many of the sites that I want to visit while away from a PC have mobile versions that are sufficiently functionality for much of what I needed to do. Names like GMail, Google Reader, Met Office and National Rail come to mind here and the first two are regularly visited while on the move. They work well to provide what I need too. Nevertheless, one of the things that I have found with mobile web browsing is that I am less inclined to follow every link that might arouse my interest. Sluggish response times might have something to do with it but navigating the web on a small screen is more work too. Therefore, I have been taking a more functional approach to web usage on the move rather than the more expansive one that tends to happen on a desktop PC.
For those times when the default browser was not up to the task, I installed Opera Mini. It certainly has come in very useful for keeping an the Cheshire East bus tracker and looking at any websites without mobile versions for when I decide to look at such things. Downloading any of these does take time and there’s the reality of navigating a big page on a small screen. However, I have discovered that the browser has an annoying tendency to crash and it did it once while I was awaiting a bus. The usual solution, rightly or wrongly, has been to delete the thing and reinstall it again with the time and device restarts that entails. While I got away with it once, it seems to mean losing whatever bookmarks or favourites that you have set up too, a real nuisance. Because of this, I am not going to depend on it as much any more. Am I alone in experiencing this type of behaviour?
Because of Opera’s instability, I decided on seeking alternative approaches. One of these was to set up bookmarks for the aforementioned bus tracker on Web ‘n’ Web. What is delivered in the WAP version of the site and it’s not that user friendly at all. When it comes to selecting a bus stop to monitor, it asks for a stance number. Only for my nous, I wouldn’t have been able to find the ID’s that I needed. That’s not brilliant but I worked around it to make things work for me. The observation is one for those who design mobile versions of websites for public use.
Another development is the discovery of Bolt Browser and, so far, it seems a worthy alternative to Opera Mini too. There are times when it lives up to the promise of faster web page loading but that is dependent on the strength of the transmission signal. A trial with the Met Office website showed it to be capable though there were occasions when site navigation wasn’t as smooth as it could have been. Up to now, there have been no crashes like what happened to Opera Mini so it looks promising. If there is any criticism, it is that it took me a while to realise how to save favourites (or bookmarks). While the others that I have used have a button on the screen for doing so, Bolt needs you to use the application menu. Other than that, the software seems worthy of further exploration.
All in all, surfing the mobile remains an area of continued exploration for me. Having found my feet with it, I remain on the lookout for other web browsers for the BlackBerry platform. It is true that OS 6 features a Webkit-powered browser but I’m not buying another device to find out how good that is. What I am after are alternatives that work on the device that I have. Porting of Firefox’s mobile edition would be worthwhile but its availability seems to be limited to Nokia’s handsets for now. Only time will reveal where things are going.
Worth the attention?
21st July 2010The latest edition of Web Designer has features and tutorials on modern trends one new ways to use fonts and typography in websites. One thing that’s at the heart of the attention is the @font-face CSS selector. It’s what allows you to break away from the limitations of whatever fonts your visitors might have on their PC’s to use something available remotely.
In principle, that sounds a great idea but there are caveats. The first of these is the support for the @font-face selector in the first place though the modern browsers that I have tried seem to do reasonably OK on this score. These include the latest versions of Firefox, Internet Explorer, Opera and Chrome. The new fonts may render OK but there’s a short delay in the full loading of a web page. With Firefox, the rendering seems to treat the process like an interleaved image so you may see fonts from your own PC before the remote ones come into place, a not too ideal situation in my opinion. Also, I have found that this is more noticeable on the Linux variant of the browser than its Windows counterpart. Loading a page that is predominantly text is another scenario where you’ll see the behaviour more clearly. Having a sizeable image file loading seems to make things less noticeable. Otherwise, you may see a short delay to the loading of a web page because the fonts have to be downloaded first. Opera is a particular offender here with IE8 loading things quite quickly and Chrome not being too bad either.
In the main, I have been using Google’s Fonts Directory but, in the interests of supposedly getting a better response, I tried using font files stored on a test web server only to discover that there was more of a lag with the fonts on the web server. While I do not know what Google has done with their set up, using their font delivery service appears to deliver better performance in my testing so it’ll be my choice for now. There’s Typekit too but I’ll be hanging onto to my money in the light of my recent experiences.
After my brush with remote font loading, I am inclined to wonder if the current hype about fonts applied using the @font-face directive is deserved until browsers get better and faster at loading them. As things stand, they may be better than before but the jury’s still out for me with Firefox’s rendering being a particular irritant. Of course, things can get better…