Take a great leap forward, then consolidate…
12th June 2009While I have been a user of WordPress since late 2006, I only began to start keeping tabs on its development following my hearing news of dramatic changes coming in what became 2.5. Since a pattern developing with bigger changes coming in 2.5 and 2.7 while both 2.6 and 2.8 didn’t add too much in the way of upheaval but rather evolved what was already there. With 2.8, theme and widget management got the once over while there were plenty of other tweaks that polished a well received forbear. The differences between 2.7 and 2.8 are discernible without breaking anything that shouldn’t be broken. In short, I rather like the result.
The reaction to 2.5 was mixed, to say the least, and that in part led to the dramatic changes in 2.7, especially with regard to the administration interface. I admit to having had doubts about these when I first saw them development and there was so much chopping and changing during development that stepping back until things settled down became a necessity. Even adding a ticket to the TRAC was problematical unless you had sight of what was happening behind the scenes because it became too easy to add an invalid ticket.
With the release of 2.8 into the wild, 2.9 is now on the horizon and I am inclined to suspect that we might see bigger changes again. For one thing, there was that interface poll a little while ago and who knows what impact that may have on what comes next. The structure of the administration screens may not alter that much but that still leaves changes to colours and icons with the aim of separating navigation from what else is on there, something that doesn’t trouble me at all. In fact, I don’t see very much wrong with how how things are right now and wonder if there’s any point in making too many changes at all. The forecasted incorporation of WPMU functionality is a bigger change that would mean the end of WordPress MU as a separate entity and would concern me more with the amount of under the bonnet re-engineering that would be needed. Add Google Summer of Code projects to this mix and 2.9 looks as if it could be a step change in the spirit of 2.5 and 2.7, if not in feel. Summer 2009 could be very interesting for WordPress and I only hope that it continues to work for me in the way that it does as we move from version to version.
Out of memory at line: 56
28th May 2009This is an error that I have started to see a lot in the last few weeks. First, it was with Piwik and latterly with WordPress.com Stats. For the record, I have never seen it on up to date systems but always with IE6 and at page unloading time. The CPU usage hits 100% before the error is produced and that has had me blaming JavaScript in error; it isn’t the cause of all ills. In fact, the cause seems to be a bug in a certain release of Adobe Flash 9 but I am of the opinion that the inclusion of certain features in a Flash movie are needed to trigger it too. I don’t have the exact details of this but WordPress.com Stats worked without fault until a recent update and that is what is making me reach the conclusion that I have. That observation is making me wonder whether we are coming to a point where Flash compatibility is something that needs to factored into the use of the said technology in a website or web application. Updating Flash will solve the problem on the client but it might be better if it wasn’t triggered on the server side either.
Where’s WordPress 2.8?
7th May 2009It now seems that WordPress 2.7 has been an unqualified success. The major changes that were made to the administration screens have been well received and the grumblings that were extant about 2.5 and 2.6 seem to have dissipated too. Another observation is that security bugs have not being making their presence felt. All in all, it feels very much like assured progress and may explain why 2.8 has been taking its time in coming.
It’s now pencilled in for the end of this month and looks as if it will be a polishing of what already works well. It seems to me that most of the changes are behind the scenes but there is a new widgets interface that should be ever more user friendly together with an automated theme installation and upgrade facility that is based on what is already in place for plugins (speaking of which, that interface has been tidied too). Another rough edge that has been removed is the whole business of time zones and daylight saving time. In summary, it seems to be a sharpening of a package that already works well anyway. I have been running it on another site without a whimper of drama so that’s probably saying something. Saying that, quite how they are going to get anyone to upgrade is another matter. For one thing, Lorelle VanFossen’s overuse of the word “mandatory” cannot be likely to do it…
In a way, the subject of upgrade fatigue brings me to a recent poll run by Automattic’s Jane Wells. Quite a number want to stick with what works while others fancy a change. This split could be tricky to manage and might even encourage some not to upgrade at all and stick with what works for them. After all, there were two episodes of major upheaval last year and I cannot see everyone wanting to see that happen again. Continual evolutionary freshening would suit me better. Thankfully, any talk of changing the administration screens has been left for 2.9 now and there’s always the option of sticking with 2.8 if what is produced becomes a sufficient irritation. Well, it saves a leap to Habari or another alternative anyway…
Are ten seconds enough?
27th April 2009Fasthosts, the hosting provider for what you find here has, in their wisdom, decided to limit the execution time for ASP scripts to 15 seconds and 10 seconds for any others. I haven’t used Perl sufficiently in this shared hosting set up to determine how that is affected. In contrast, I can share my experiences on the PHP side and you may have noticed occasional glitches. They have also disabled the set_time_limit PHP function so you cannot easily address the matter yourself where you need to do it. You almost get the feeling that they don’t trust the abilities, actions and oversight of their users. Personally, I reckon that the ten second limit is too short and that something of the order of 20 or 30 seconds would be better. If it all gets too restrictive, I suppose that there are other providers though I think that I would avoid resellers after a previous less than glorious experience. There’s the dedicated server option too if I was feeling flush, not so likely given the economic times in which we live.
Self-hosted web analytics tracking
24th April 2009It amazes me now to think how little tracking I used to do on my various web “experiments” only a few short years ago. However, there was a time when a mere web counter, perhaps displayed on web pages themselves, was enough to yield some level of satisfaction, or dissatisfaction in many a case. Things have come a long way since then and we now seem to have analytics packages all around us. In fact, we don’t even have to dig into our pockets to get our hands on the means to peruse this sort of information either.
At this point, I need to admit that I am known to make use of a few simultaneously but thoughts about reducing their number are coming to mind but there’ll be more on that later. Given that this site is hosted using WordPress software, it should come as no surprise that Automattic’s own plugin has been set into action to see how things are going. The main focus is on the total number of visits by day, week and month with a breakdown showing what pages are doing well as well as an indication of how people came to the site and what links they followed while there. Don’t go expecting details of your visitors like the software that they are using and the country where they are accessing the site with this minimalist option and satisfaction should head your way.
There is next to no way of discussing the subject of website analytics without mentioning Google’s comprehensive offering in the area. You have to admit that it’s comprehensive with perhaps the only bugbear being the lack of live tracking. That need has been addressed very effectively by Woopra, even if its WordPress plugin will not work with IE6. Otherwise, you need the desktop application (being written in Java, it’s a cross-platform affair and I have had it going in both Windows and Linux) but that works well too. Apart maybe from the lack of campaigns, Woopra supplies as good as all of the information that its main competitor provides. It certainly doe what I would need from it.
However, while they can be free as in beer, there are a some costs associated with using using external services like Google Analytics and Woopra. Their means of tracking your web pages for you is by executing a piece of JavaScript that needs to be added to every page. If you have everything set to use a common header or footer page, that shouldn’t be too laborious and there are plugins for publishing platforms like WordPress too. This way of working means that if anyone has JavaScript disabled or decides not to enable JavaScript for the requisite hosts while using the NoScript extension with Firefox, then your numbers are scuppered. Saying that, the same concerns probably any JavaScript code that you may want to execute but there’s another cost again: the calls to external websites can, even with the best attention in the world, slow down the loading of your own pages. Not only is additional JavaScript being run but there also is the latency caused by servers having to communicate across the web.
A self-hosted analytics package would avoid the latter and I found one recently through Lifehacker. Amazingly, it has been around for a while and I hadn’t known about it but I can’t say that I was actively looking for it either. Piwik, formerly known as PHPMyVisites, is the name of my discovery and it seems not too immature either. In fact, I’d venture that it does next to everything that Google Analytics does. While I’d prefer that it used PHP, JavaScript is its means of tracking web pages too. Nevertheless, page loading is still faster than with Google Analytics and/or Woopra and Firefox/NoScript users would only have to allow JavaScript for one site too. If you have had experience with installing PHP/MySQL powered publishing platforms like WordPress, Textpattern and such like, then putting Piwik in place is no ordeal. You may find yourself changing folder access but uploading of the required files, the specification of database credentials and adding an administration user is all fairly standard stuff. I have the thing tracking this edifice as well as my outdoor activities (hillwalking/cycling/photography) web presence and I cannot say that I have any complaints so we’ll see how it goes from here.
A new feature request for Textpattern?
22nd April 2009Having been doing some updates to articles in A Wanderer’s Miscellany, an idea that makes life easier when working in Textpattern with old articles has come to mind. Currently, there is no way to navigate through pages in the administration area other than using the search or previous/next functionality. I have gotten to thinking that being able to subset articles by section or category using drop down menus would be a good way forward. A search for a suitable plugin was set in train but it yielded nothing of immediate use (amazingly, no one has given it a go thus far), hence the thinking regarding a new feature request. There is a place on the Txp support forum for exactly this kind of thing and I am in the throes of plucking up the courage to go for it. Apparently, some code cutting of my own would grease the wheels for the progression of any such thing but I remain unsure as to how far I want to go down that route so a bare request might be what they get. Moving to an alternative platform might be an alternative proposition but I see little reason in doing so when what I have otherwise works well for what I want it to do. That Textpattern feature request might just come into being…
Investigating Textpattern
9th March 2009With the profusion of Content Management Systems out there, open source and otherwise, my curiosity has been aroused for a while now. In fact, Automattic’s aspirations for WordPress (the engine powering this blog) now seem to go beyond blogging and include wider CMS-style usage. Some may even have put the thing to those kinds of uses but I am of the opinion that it has a way to go yet before it can put itself on a par with the likes of Drupal and Joomla!.
Speaking of Drupal, I decided to give it a go a while back and came away with the impression that it’s a platform for an entire website. At the time, I was attracted by the idea of having one part of a website on Drupal and another using WordPress but the complexity of the CSS in the Drupal template thwarted my efforts and I desisted. The heavy connection between template and back end cut down on the level of flexibility too. That mix of different platforms might seem odd in architectural terms but my main website also had a custom PHP/MySQL driven photo gallery too and migrating everything into Drupal wasn’t going to be something that I was planning. In hindsight, I might have been trying to get Drupal to perform a role for which it was never meant so I am not holding its non-fulfillment of my requirements against it. Drupal may have changed since I last looked at it but I decided to give an alternative a go regardless.
Towards the end of last year, I began to look at Textpattern (otherwise known as Txp) in the same vein and it worked well enough after a little effort that I was able to replace what was once a visitor dossier with a set of travel jottings. In some respects, Textpattern might feel less polished when you start to compare it with alternatives like WordPress or Drupal but the inherent flexibility of its design leaves a positive impression. In short, I was happy to see that it allowed me to achieve what I wanted to do.
If I remember correctly, Textpattern’s default configuration is that of a blog and it can be used for that purpose. So, I got in some content and started to morph the thing into what I had in mind. My ideas weren’t entirely developed so some of that was going on while I went about bending Txp to my will. Most of that involved tinkering in the Presentation part of the Txp interface though. It differs from WordPress in that the design information like (X)HTML templates and CSS are stored in the database rather than in the file system à la WP. Txp also has its own tag language called Textile and, though it contains conditional tags, I find that encasing PHP in <txp:php></txp:php> tags is a more succinct way of doing things; only pure PHP code can be used in this way and not a mixture of such in <?php ?> tags and (X)HTML. A look at the tool’s documentation together with perusal of Apress’ Textpattern Solutions got me going in this new world (it was thus for me, anyway). The mainstay of the template system is the Page and each Section can use a different Page. Each Page can share components and, in Txp, these get called Forms. These are included in a Page using Textile tags of the form <txp:output_form form=”form1″ />. Style information is edited in another section and you can have several style sheets too.
The Txp Presentation system is made up of Sections, Pages, Forms and Styles. The first of these might appear in the wrong place when being under the Content tab would seem more appropriate but the ability to attach different page templates to different sections places their configuration where you find it in Textpattern and the ability to show or hide sections might have something to do with it too. As it happens, I have used the same template for all bar the front page of the site and got it to display single or multiple articles as appropriate using the Category system. It may be a hack but it appears to work well in practice. Being able to make a page template work in the way that you require really offers a great amount of flexibility and I have gone with one sidebar rather than two as found in the default set up.
Txp also has facility to add plugins (look in the Admin section of the UI) and this is very different from WordPress in that installation involves the loading of an encoded text file, probably for sake of maintaining the security and integrity of your installation. I added the navigation facility for my sidebar and breadcrumb links in this manner and back end stuff like Tiny MCE editor and Akismet came as plugins too. There may not be as many of these for Textpattern but the ones that I found were enough to fulfill my needs. If there are plugin configuration pages in the administration interface, you will find these under the Extensions tab.
To get the content in, I went with the more laborious copy, paste and amend route. Given that I was coming from the plain PHP/XHTML way of doing things, the import functionality was never going to do much for me with its focus on Movable Type, WordPress, Blogger and b2. The fact that you only import content into a particular section may displease some too. Peculiarly, there is no easy facility for Textpattern to Textpattern apart from doing a MySQL database copy. Some alternatives to this were suggested but none seemed to work as well as the basic MySQL route. Tiny MCE made editing easier once I went and turned off Textile processing of the article text. This was done on a case by case basis because I didn’t want to have to deal with any unintended consequences arising from turning it off at a global level.
While on the subject of content, this is also the part of the interface where you manage files and graphics along with administering things like comments, categories and links (think blogroll from WordPress). Of these, it is the comment or link facilities that I don’t use and even have turned comments off in the Txp preferences. I use categories to bundle together similar articles for appearance on the same page and am getting to use the image and file management side of things as time goes on.
All in all, it seems to work well even if I wouldn’t recommend it to many to whom WordPress might be geared. My reason for saying that is because it is a technical tool and is used best if you are prepared to your hands dirtier from code cutting than other alternatives. I, for one, don’t mind that at all because working in that manner might actually suit me. Nevertheless, not all users of the system need to have the same level of knowledge or access and it is possible to set up users with different permissions to limit their exposure to the innards of the administration. In line with Textpattern’s being a publishing tool, you get roles such as Publisher (administrator in other platforms), Managing Editor, Copy Editor, Staff Writer, Freelancer, Designer and None. Those names may mean more to others but I have yet to check out what those access levels entail because I use it on a single user basis.
There may be omissions from Txp like graphical presentation of visitor statistics in place of the listings that are there now and the administration interface might do with a little polish but it does what I want from it and that makes those other considerations less important. That more cut down feel makes it that little more useful in my view and the fact that I have created A Wanderer’s Miscellany may help to prove the point. You might even care to take a look at it to see what can be done and I am sure that it isn’t even close to exhausting the talents of Textpattern. I can only hope that I have done justice to it in this post.
A radical new look on the way for WordPress’ administration area
31st August 2008
One thing that you can never say about Automattic is that it stands still for very long. That may generate adverse commentary from some but it’s bad to leave things stagnate too. In fact, resting on laurels also generates flak so you can’t please everyone all the time.
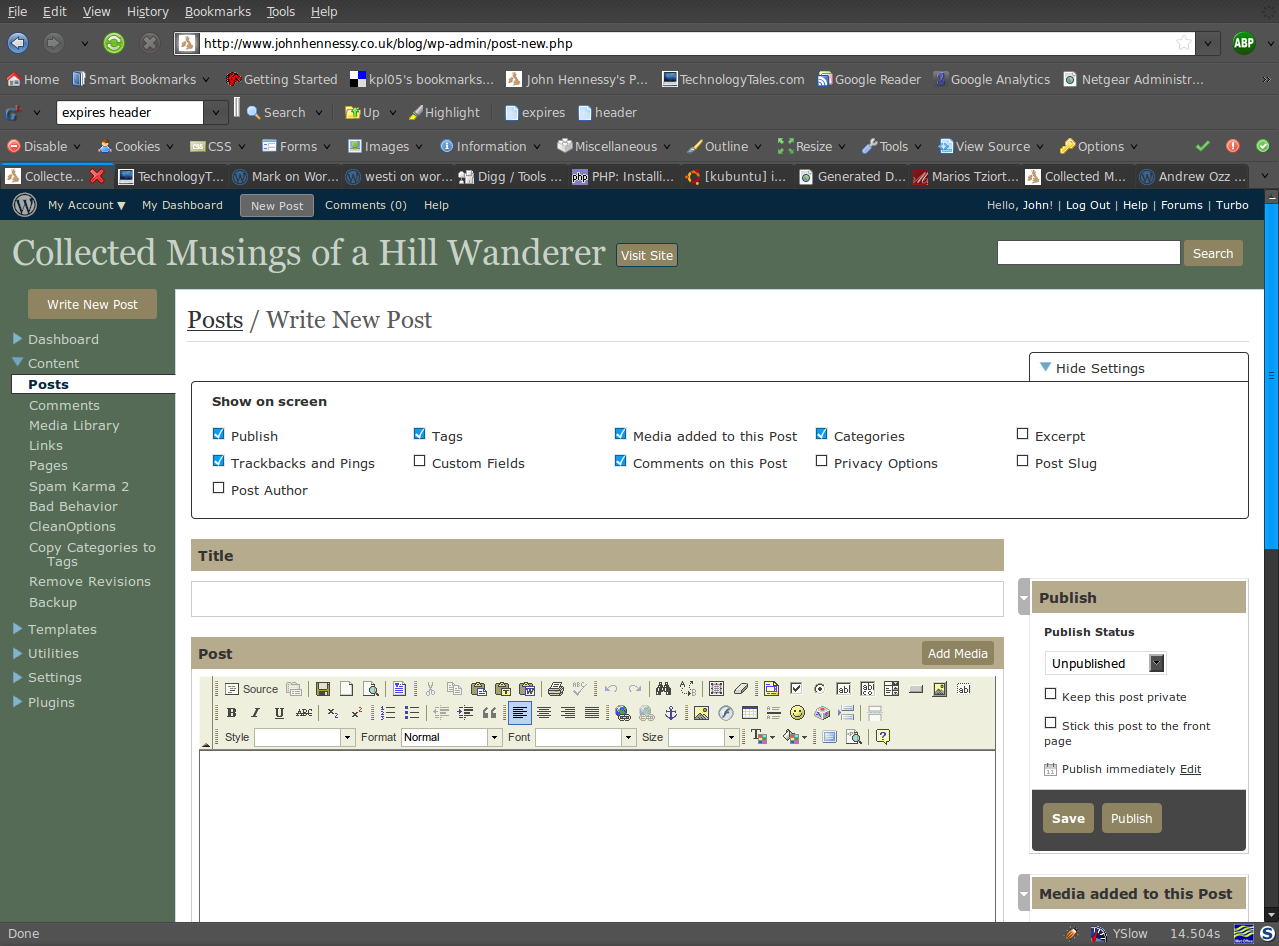
Earlier on this year, the WordPress administration screens went through something of an overall for version 2.5. In hindsight, it wasn’t terribly dramatic, but the prospect had me checking out what was happening with the development version and contributing to the project in my own small way. Now, it seems that a bigger upheaval is in prospect with wireframes and what not being brought into play on the design side.
The first change that anyone will notice is that the navigation has moved from the top to the side and that some things have been moved around and renamed. Another thing that you’ll see soon enough is that there is a QuickPress section added to the dashboard screen for those really quick and short postings. Sticking with the subject of content creation, alterations to post and page editing screens and the link creation screen are obvious too. What really comes to mind here is the level of customisation on offer so you can make yourself feel right at home: some of the screen furniture can be moved about and you can remove what you feel is nothing but useless clutter. Content generates comments, so the addition of keyboard shortcuts for comment moderation should be a boon for those with very active readers.
Some functionality currently added by plugins is getting incorporated in the main application. An example is automatic upgrades of WordPress itself. In the development version, it installs the latest nightly build but I am certain that it can be made to point to the latest stable release. That makes it more convenient for keeping a backseat eye on things rather than getting stuck into the hurly-burly of checking on what’s in Subversion.
There are some pieces that remain incompletely functional at present, such as the Inbox and Media added to this post pieces, but I have seen nothing that used to work to be broken. So, while the development version of WordPress is more of a work in progress than I have seen for a while, it will do what you need it to do. You always need to be cautious and I’d advise you to keep away until it’s ready for the big time until you have the knowledge to put things back should the undesirable befall your blog. I had an automatic WordPress update kick in maintenance mode without turning it off again. Nothing happened to the database, so a manual re-installation was all that was required to restore order. Otherwise, the development installation remains relatively stable though there are display problems in IE6 that do not afflict either Firefox, Opera or even IE8 Beta2.
All in all, these changes will make the next major WordPress a very big one and I have little doubt that the new administration interface will make for many comments. I must admit that I wasn’t too taken with it when I first glimpsed it in the crazyhorse branch but it now seems to be growing on me. The biggest change on the aesthetic front is that there’s a lot less whitespace about which may or may not float your boat. In any event, you can always change the colours like I have to make things more amenable. Even so, I reckon that WordPress 2.7 will be a major step forward when it comes and I think that I could like it. Saying that, I reckon that the release date is a good while away yet and the fact that 2.6.2 is being readied for release is telling in itself. Leaving plenty of time to remove any roughness is never a bad thing and especially so when you see the changes that are being made. In the meantime, I am certain that most people can wait.
An alternative use for Woopra
4th August 2008Google Analytics is all very fine with its once a day reporting cycle but the availability of real time data dose have its advantages. WordPress.com’s Stats plugin goes some way to serving the need but Woopra trumps it in every way apart from a possible overkill in the amount of information that it makes available. The software may be in the beta phase and it does crash from time to time but its usefulness remains more than apparent.
One of its uses is seeing if there are people visiting your website at a time when you might be thinking of making a change like upgrading WordPress. Timing such activities to avoid a clash is a win-win situation: a better experience from your visitors and more reliable updates for you. After all, it’s very easy to make a poor impression and an unreliable site will do that faster than anything else so it’s paramount that your visitors do not get on the receiving end of updates, even if they are all for the better.
JavaScript: write it yourself or use a library?
3rd July 2008I must admit that I have never been a great fan of JavaScript. For one thing, its need to interact with browser objects places you at the mercy of the purveyors of such pieces of software. Debugging is another fine art that can seem opaque to the the uninitiated since the amount and quality of the logging is determined an interpreter that isn’t provided by the language’s overseers. All in all, it seems to present a steep and obstacle-strewn learning curve to newcomers. As it happens, I have always found server side scripting languages like PHP and Perl to be more to my taste and I have no aversion at all to writing SQL.
In the late 1990’s when I was still using free web hosting, JavaScript probably was the best option for my then new online photo gallery. Whatever was the truth, it certainly was the way that I went. Learning Java or Flash might have been useful but I never managed to devote sufficient time to the task so JavaScript turned out to be the way forward until I got a taste of server side scripting. Moving to paid hosting allowed for that to develop and the JavaScript option took a back seat.
Based on my experience of the browser wars and working with JavaScript throughout their existence, I was more than a little surprised at the buzz surrounding AJAX. Ploughing part of the way through WROX’s Beginning AJAX did nothing to sell the technology to me; it came across as a very dry jargon-blighted read. Nevertheless, I do see the advantages of web applications being as responsive as their desktop equivalents but AJAX doesn’t always guarantee this; as someone that has seen such applications crawling on IE6, I can certainly vouch for this. In fact, I suspect that may be behind the appearance of technologies such as AIR and Silverlight so JavaScript may get usurped yet again, just like my move to a photo gallery powered on the server side.
Even with these concerns, using JavaScript to add a spot more interactivity is never a bad thing even if it can be overdone, hence the speed problems that I have witnessed. In fact, I have been known to use DOM scripting but I need to have the use in mind before I can experiment with a technology; I cannot do it the other way around. Nevertheless, I am keen to see what JavaScript libraries such as jQuery and Prototype might have to offer (both have been used in WordPress). I have happened on their respective websites so they might make good places to start and who knows where my curiosity might take me?